Emily Brown • July 13, 2024
Website SEO Tips For Business Owners

Use these website SEO tips to boost discoverability and rankings in search results
If you're anything like me, you love a good DIY that's quick, easy and saves money. In the years I've spent studying SEO and digital marketing, I've found a handful of SEO techniques almost anyone can do to boost website rankings. In today's article, we'll dive into some website SEO tips that are easy enough to do yourself.
And if you're really keen on improving your website's discoverability, I'll reference a few other articles that would further improve your results when partnered with this one. Onward!
My top five do-it-yourself website SEO tips
You've heard of Search Engine Optimisation (SEO), but did you know SEO is actually an umbrella term of a group of techniques? Together they serve to build a stronger relationship between your website and search engines like Google, which improves the frequency of your content delivery to your target audience online.
Read on to discover my top five (free!) SEO techniques to give your site a boost in search engine rankings.
1 — Optimise webpage headings
Website SEO tip number one: correctly tag and order your website page headings for improved readability by search engine crawlers.
You've probably seen something like a 'H' or a 'H1, H2, H3...' etc. in the text editor on your website. These are heading tags, and they span from H1 through to H6.
To improve your website's readability score, make sure to tag your site headings appropriately and lay them out in sequentially descending order. This helps search engine crawlers understand your website content better, and they are thus more likely to show your website to viewers.
If your website headings aren't currently tagged, you can easily apply one by highlighting the text and selecting the corresponding header tag in your text editor.
- Global settings — sometimes when you apply a H tag, the visual properties of the text may change (colour/font/size). This happens because of your global site settings, a feature which applies selected characteristics to their matching elements on a global (site-wide) scale. To fix this, either update the global settings for each H tag type to reflect how you want them to look, or change the specific text again after applying the tag.
- H1 tags — there should be only one H1 tag per page, no exceptions! Make sure it's right at the top.
- Identify headers — how do I know which text to tag as a header? This is pretty simple: headers are generally any text that title a section on a page (eg. like the 'about us' and 'our services' sections on your homepage). Another quick identifier: obvious ones aren't written in sentence format.
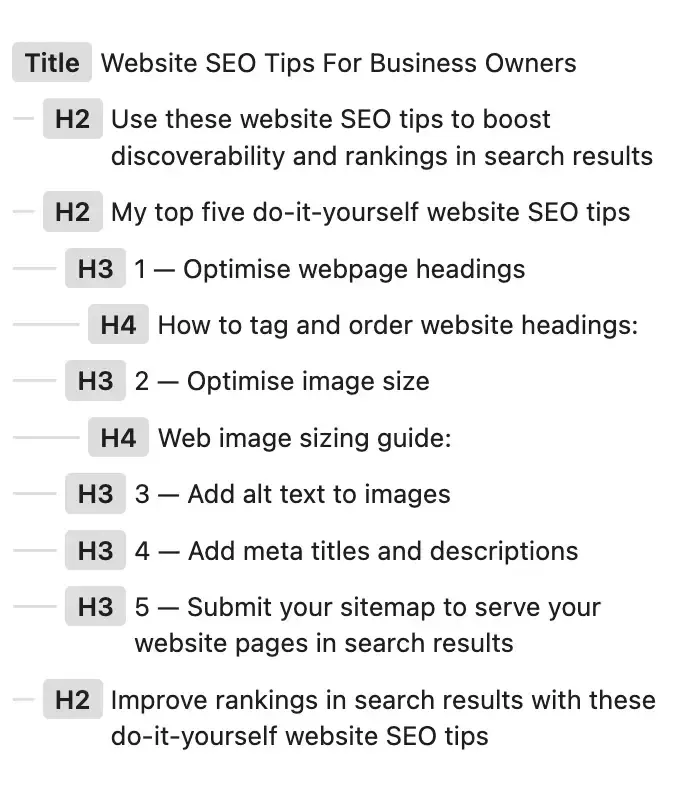
- Ordering tags — how do I know which tag to apply to a header? Picture header tags like nesting dolls rather than a numerically ordered list. Rule one, almost every section title will on a page will be a H2. Then, further headings found within the section are H3 tags. Let's use this blog post as a classic example — you can see the order in the image below.
How to tag and order website headings:

2 — Optimise image size
Just like nesting dolls or a table of contents, this concept of nesting your headings within relevant sections should help you identify which tags to apply to which headings. You don't have to use them all, either!
One final tip: use relevant keywords in your headings, but don't overstuff.
Website SEO tip number two: make your website images smaller for faster website loading speed.
Search engines prioritise websites that are quick to load. The quicker yours is, the better it will perform in search results, and there's an added bonus of reduced bounce rates! Viewers are much more likely to stick around if you don't make them wait.
Web image sizing guide:
Your website images should be as small as possible without compromising on quality. Below is a list of the optimum formats and sizing that work best:
- Logo/icon format — use .SVG format for your website logos and icons. SVG is a resolution-independent format, meaning the quality will stay consistent at any screen size. Some website platform builders also allow you to upload custom SVG icons and change their colours. Ask your graphic designer for SVG versions of your logo files if you don't have them. This way, you won't need to worry about resizing your logo.
- Image format — use .WEBP or .JPG format for your website images. WEBP is a specialised image format, but is the best option speed-wise. On the other hand, JPG images are more available to produce and are still a very good option as they take up far less space than PNG images.
- Wide image size — these are your full screen width images, like your hero image or background images. Aim for a 16:9 ratio of 1920px width and 1080px height. For very large website images experiencing quality issues at this level, increase the resolution to a max of 2160px width and 1320px height.
- Regular image size — most regular images are sized in 1:1 (square), 2:3, 3:4 or 4:5 ratios. Aim for the following resolutions for each: 1080 x 1080px (square), 720 x 1080px (2:3), 810 x 1080px (3:4), 864 x 1080px (4:5).
- Small image size — small images are closer to thumbnail size, like an author profile photo. Aim for a 1:1 ratio of 300px.
- How to resize website images — there are plenty of free online tools for resizing and converting website image formats. I like the Bulk Image Resizer by imageresizer.com, which allows you bulk format images, input custom width and height resolutions and choose your output from WEBP, JPG and PNG file types. An excellent all-in-one solution!
3 — Apply alt text to images
Website SEO tip number three: once your images are resized, add alternative text to improve accessibility and readability.
A website that's accessible and easy for search engines to understand will rank higher that competitor sites that don't meet these standards.
Adding alt text to your newly-resized website images is a great three-in-one. Alt text improves accessibility for users, readability for search engines and is a great place to use keywords that increase the relevance of your website content!
Ideally, your website platform builder has a media library where all your images are stored. This allows you to quickly and easily update the alt text of each image as opposed to clicking through individually on your website pages.
Applying alt text is simple. Click on the image in your media library and look for a text box in your editing panel labelled 'alt text'. Describe the contents of the image in a few words, making sure to include keywords. Now repeat this process for every image on your website. That's it!
4 — Add meta titles and descriptions
Website SEO tip number four: add meta titles and descriptions to your website pages to improve readability and relevance.
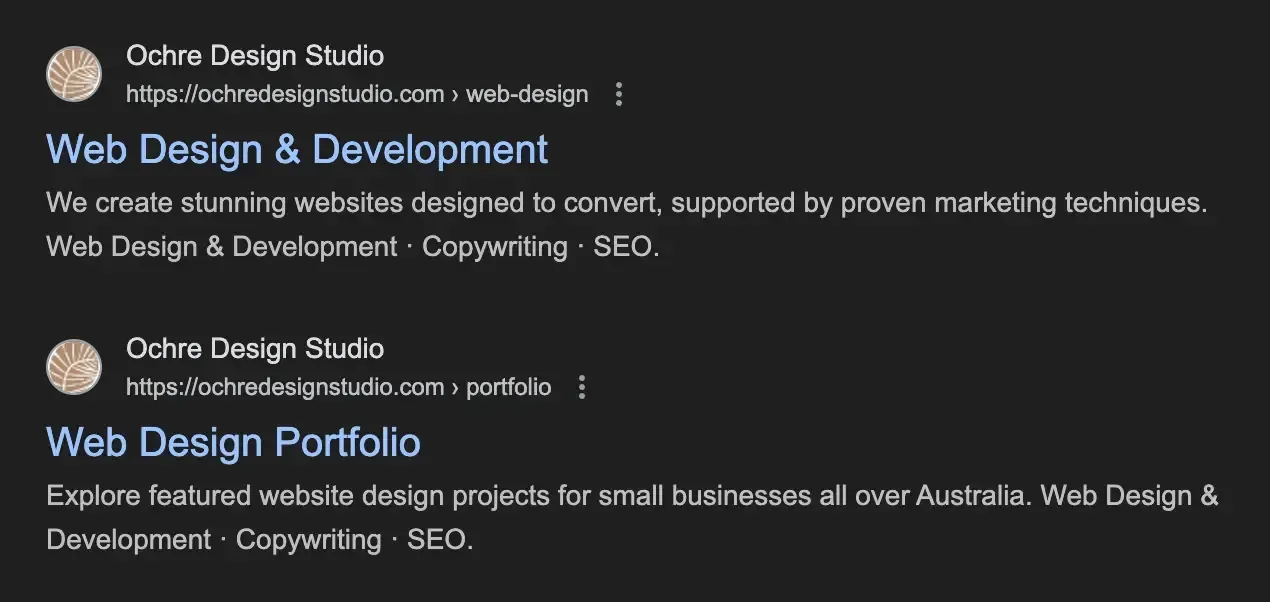
You might not have heard of these, but I'll guarantee you know what they are. That blue link writing at the top of every Google search result? The meta title. The writing underneath? You guessed it: the meta description.
Apply these website SEO tips for business owners to boost webpage rankings

5 — Submit your sitemap
Resources
Website SEO tip number five: submit your sitemap to serve your website pages in search results.
Once you've applied the first four website SEO tips, submitting your sitemap to Google is the last step to take. In doing this, all your improvements to readability, accessibility and relevance are updated and served correctly in search results.
To submit your sitemap, you'll need to find your Sitemap URL and submit it via Google Search Console.
For a detailed guide on how to set up Google Search Console and submit your sitemap, check out my post about Google Visibility: Your Guide to Get Found.
And that's it!
So now you know these super simple secrets to on-page SEO, go forth and prosper! If you enjoyed these website SEO tips and want to further improve your website's discoverability, other blog posts in this series from the resources section below.
- In this series:
- 5 Quick Ways to Boost Website Performance by Ochre Design Studio. Fix these 5 common mistakes to quickly & easily boost website performance.
- Google Visibility: Your Guide to Get Found by Ochre Design Studio. Discover 3 easy Google visibility techniques to get found by your target audience online.
Writing your own meta titles and descriptions is essential to ensure your webpage search results are relevant to your audience. Otherwise, Google will pull content from the page that might not make sense.
These are super easy to update. Meta titles and tags are sometimes located at a site-wide level in SEO Settings or something similar, or they can appear at a page-level like Page SEO settings. Search the knowledge base of your website platform builder for a video or help article about how to change your meta title and tags.
All you need to do is enter a relevant page title and description for each website page. They don't need to be long, and again, relevant keywords are helpful to use here. For example, though my own portfolio page is internally titled 'Portfolio', I've entered a more relevant meta title of 'Web Design Portfolio' and a few keywords in the description (page contents, location, service types). It's that simple!

Emily is the lead web designer & digital strategist at Ochre Design Studio. She understands the importance of online discoverability & conversion for business owners, and combines a unique blend of these techniques with visual design to create powerful websites that convert. Emily enjoys piping hot tea, strategic scheming and chasing after her very excited cattle dog.
Would we make a great fit for your branding, web design or marketing project?
View recent posts